Use Script Blackboxing to Skip Third Party Libraries When Debugging JavaScript in Chrome
Sometimes you’ll be debugging some click handler in your code, happily stepping through, only to find yourself suddenly lost in the middle of JQuery’s minified code. From there, it can be a struggle to step back out and resume debugging at the entry point to the library. Wouldn’t it be great if we could just skip past third party libraries?
Well, this is where script blackboxing comes in.
Blackboxing
Blackboxing gives you a first-class way to denote library (or other abstraction) code so that the debugger can route around it. When you blackbox a source file, the debugger will not jump into that file when stepping through code you’re debugging.
There are a couple of ways to blackbox a script – manually through DevTools settings, or through context menus on a script. Let’s have a look at blackboxing JQuery on a simple site.
Here are the files on this site:

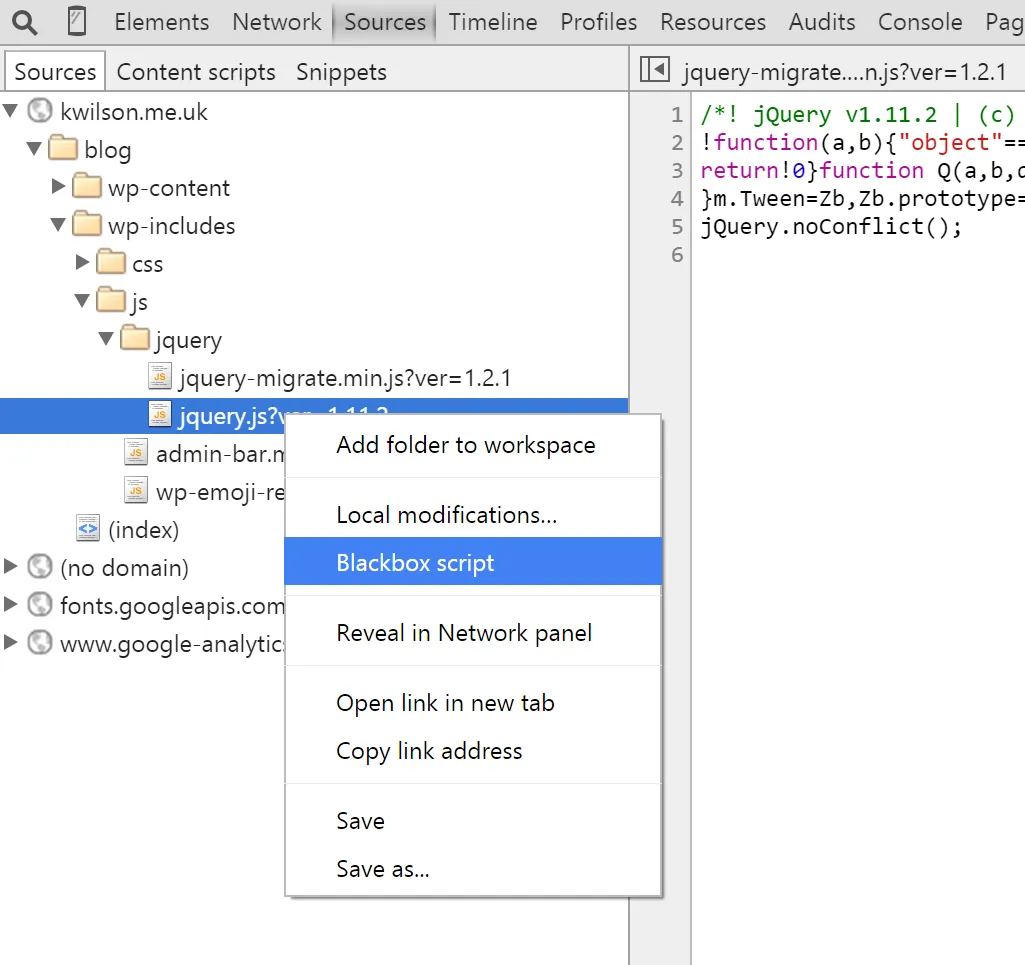
When debugging, we don’t want to be stepping into JQuery; so we can right-click on it and select ‘Blackbox Script’ to add this to our blackbox list.

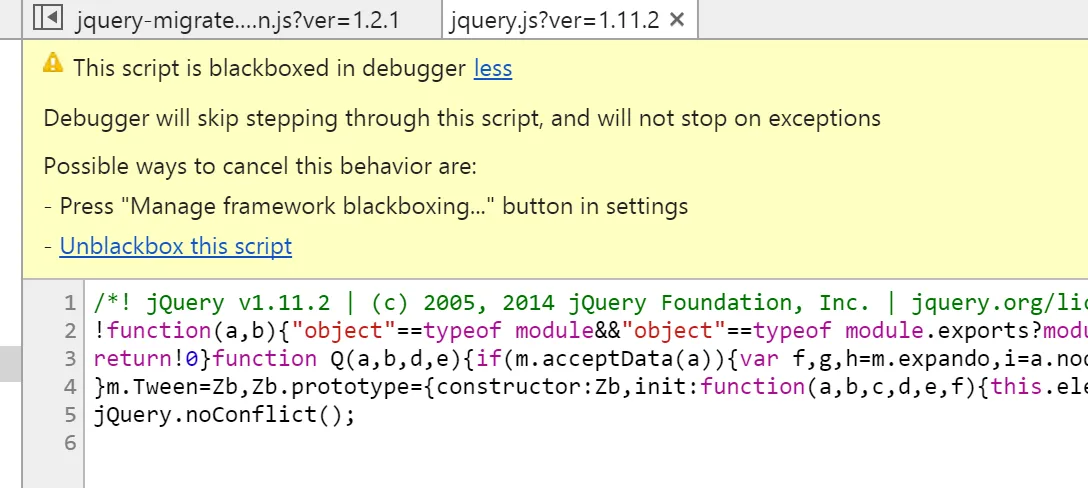
After this has been done, Chrome will show a notification when you bring this file up.

Settings
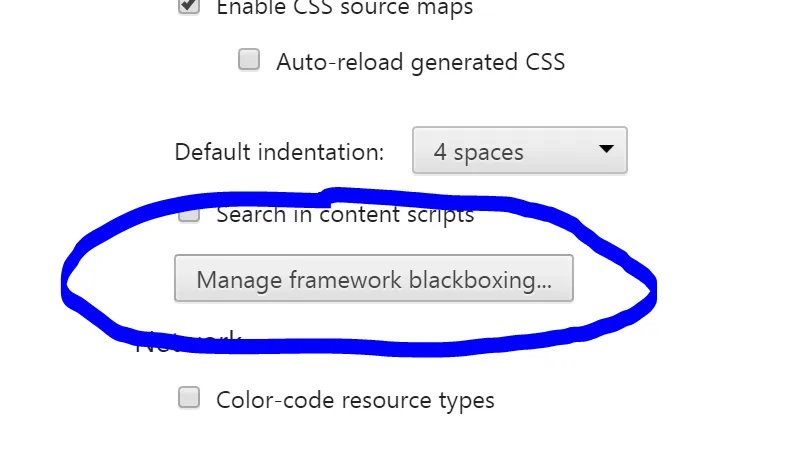
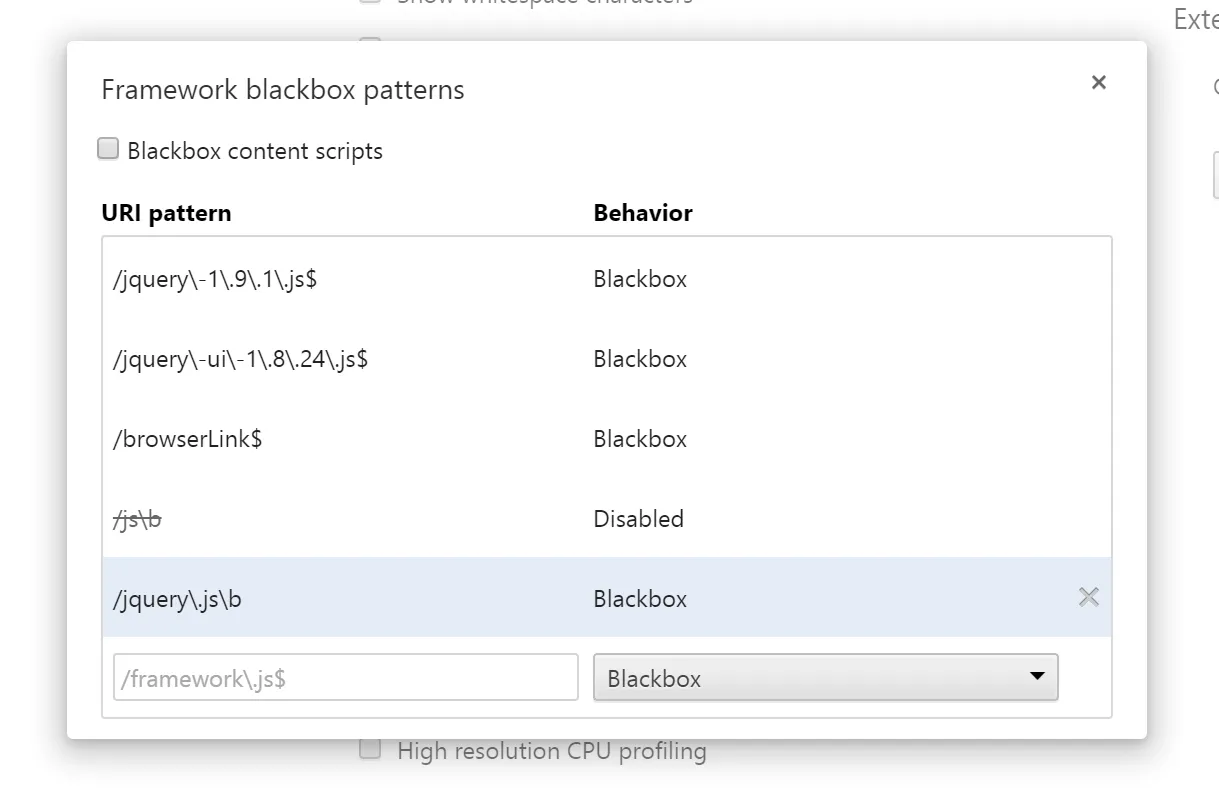
You can also view Blackbox settings from within the DevTools settings menu.

Here we can see a list of everything that’s been blackboxed across all sites. The entry we just added is at the bottom.

You can now use this menu to edit the blackboxed script matchings or remove anything you don’t want to hide any more and keep your debugging to your own code.