Completely disable cache in Google Chrome
I like debugging JavaScript in Chrome. The console is pretty excellent for stepping through code, logging, checking for bounds events etc.
The one issue that I kept running into was that of caching. As I was making changes to my JS file, I found myself having to go through a couple of menu settings every time I wanted to be sure that I wasn’t using an old version of a script.
But, it turns out you can just disable it altogether.
Disable Cache
Open up the debug console (you can just hit F12). There’s a little gear icon in the bottom right of the window.

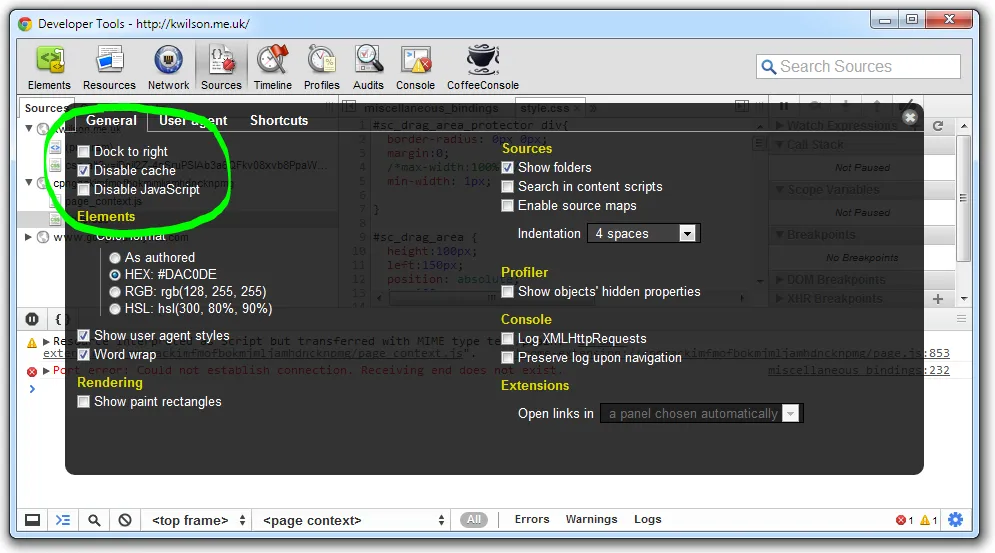
Click that and settings for the debug window will pop up. In there, you’ll find a checkbox for disabling cache.

Check it. Done.